[New Feature] OneClick Chat to Order Now Has Mutiple Numbers Feature – A long-awaited feature now has come. It is now possible to add multiple numbers with OneClick Chat to Order.
If on previous version of OneClick Chat to Order you can only add just one number for all of the WhatsApp buttons on your entire site, now you can add multiple WhatsApp numbers and then set a different number for every button.
This feature had been requested by so many users, so this is the first major update I added into the plugin along with several bug fixes.
The feature is very easy to use. Please follow this tutorial to set this feature to work on your site.
Important!
You need to immediately set your WhatsApp number(s) after updating the OneClick Chat to Order plugin into the latest version because the previous number you set will no longer work.
Also for every button appeared on single product, shop loop, cart, thank you page, floating and shortcode button, you need to immediately set a WhatsApp number on each setting page and hit the Save Changes button to make them take into effect.
Available Add-Ons
OneClick WCFM Connector: An Add-On for OneClick Chat to Order
Integrate OneClick Chat to Order with WCFM to allow vendors to use WhatsApp on their stores, ... Selengkapnya
How to Use Multiple Numbers Using OneClick Chat to Order Plugin
Tutorial Video
1. Make Sure that Both WooCommerce and Latest Version of OneClick Chat to Order is Activated
The first thing to do is to have latest version of both plugins installed and activated on your site. Then, just head over the plugin menu: Chat to Order => Add New Number.
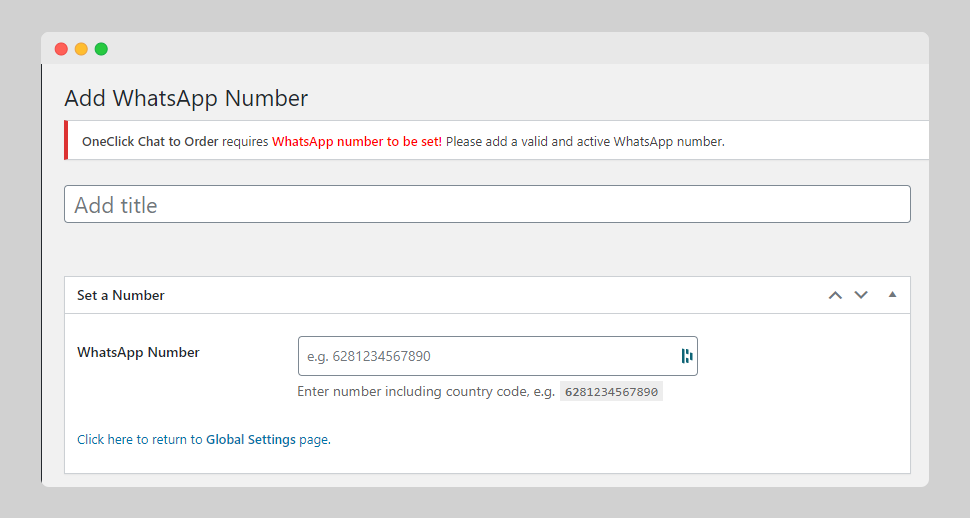
2. Set the WhatsApp Number and Give It a Nice Name
Just like making a new post or a product, you just need to set a valid and active number and then give it a name so you can easily set it later on all buttons.
See below screenshot:
Please note that you should add a number with valid country code without space, + sign, hyphen, and so on.
If everything’s good, just hit the Publish button.
3. Add Another Number
If you have another number you’d want to use on a WhatsApp button displayed on a different page, just repeat the previous step over and over again until all completed.
4. Set Specific Number for Specific Page
If you have all the numbers, now it’s time to use them.
Go to the plugin’s Global Setttings as usual (Chat to Order => Global Settings). Now, just head over to 6 different setting pages to set the number individually.
Important!
Please select a WhatsApp number for buttons appeared on single product, shop loop, cart, thank you page, floating and shortcode button. Then hit the Save Changes button to make them take into effect.
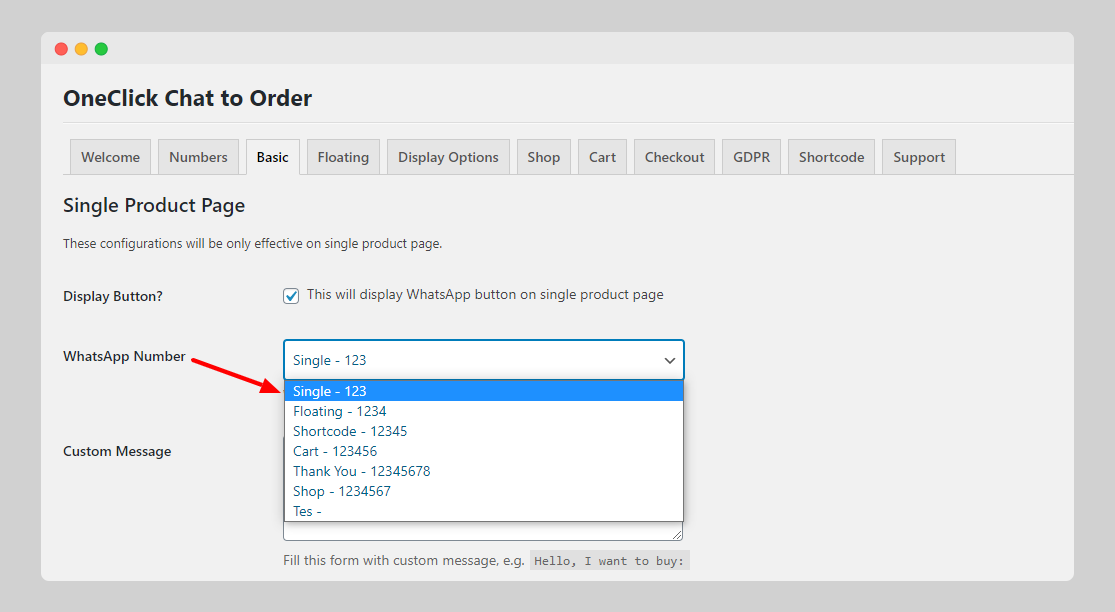
Set a WhatsApp Number for Single Product Page and Any Other Pages
For single product page, from the plugin setting page, go to Basic tab and then on WhatsApp Number option, select the previously set WhatsApp number from the dropdown list.
Do the same process with any other pages and options such as WhatsApp buttons on Shop, Cart, Order Complete page, floating button, and shortcode.
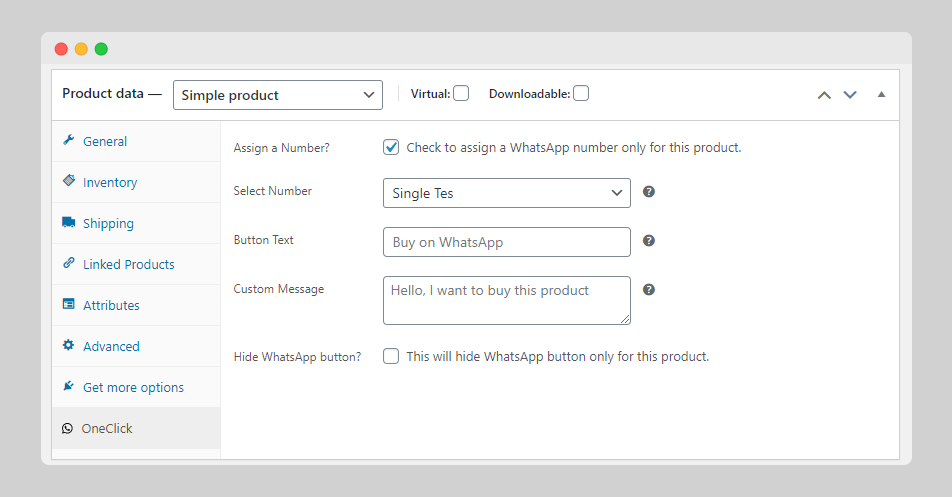
5. Assign a WhatsApp Number for Individual Product
Along with this update, you can also assign a WhatsApp number from the list you have already created and apply them in an individual product.
Just go and edit a specific product. Scroll down until you find the WooCommerce Product Data metabox. Click the OneClick side menu and you will see some options only for that specific product.
Here, you can check the option to assign a WhatsApp number to that product, and then select the number from the list you have previously created.
Other options such as Button Text, Custom Message, and Hide or Show the WhatsApp button can be adjusted as per your needs.
The options you set will be only applied on that specific product, and the rest of the products will be using the settings you have configured in the Global Settings of the plugin.
6. Now You’re All Set and Ready to Roll
If everything’s set, now you just need to do one last step to make OneClick Chat to Order more convenient to you.
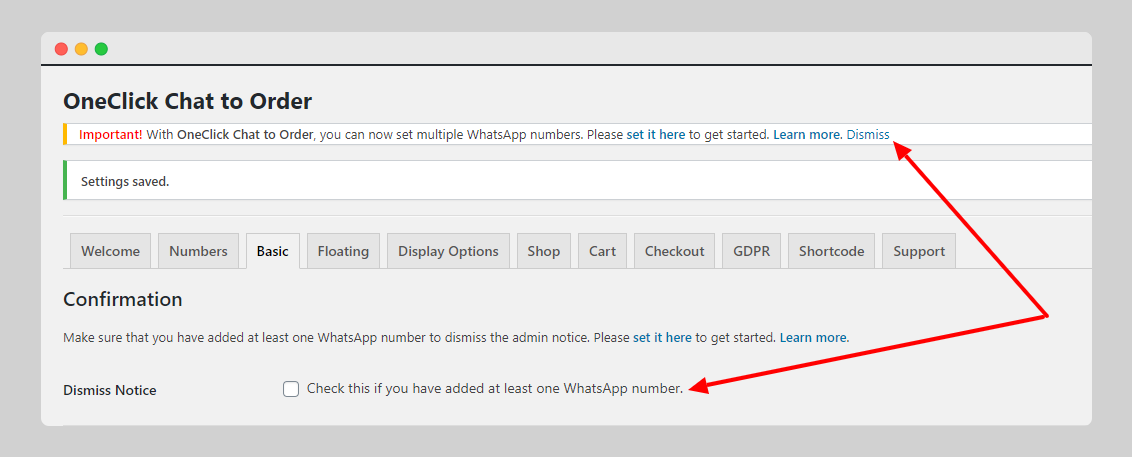
If you just updated the plugin, you will see a notice telling you about this new feature and where to set it. You will also see a clickable link to dismiss the notice. After clicking that, you will be redirected into Basic setting tab like screenshot below:
On the Basic setting page, you need to check the Dismiss Notice option and then click Save Changes button.
After making sure that WhatsApp number added at least one and already set it into each button on every page, you are safe to check the Dismiss Notice option.
You will then dismiss the nag forever.
Just hit Save Changes button everytime you set the WhatsApp number for every button and test whether it’s working now.
You can set a different number for every button, so use it according to your needs.
Tips on Using the Multiple Numbers Feature
If you are running a WooCommerce store with some members in your team, you can set which one of your team to receive WhatsApp message from single product page, Cart page, Shop, etc.
You can even set a person to handle an order fulfillment after checkout if you show the WhatsApp button on oder completion/thank you page.
Thus, whenever a user click the WhatsApp button appeared on that page, they will send a WhatsApp message containing their order details.
Then, the person whose number is set on that page will receive the message.
So, every member of your business can be in charged to handle every customer journey happened on your store.
Other New Features and Improvements in this Version
Along with the Multiple Numbers feature, there are two more new options you can use:
Hide or Show Order Date
With OneClick Chat to Order, you can tweak the display of your Thank You / Order Received page by adding custom title and subtitle along with a WhatsApp button containing the order details.
Once you click the button, the order details will be sent to the assigned number, along with the date of the order.
With this feature, you can show or hide the order date from the message.
This feature was previously set by default and there was no option to hide or show it.
The order date stamp has been fixed to use the internal timezone set in your WordPress setting.
Include Order Number in the message
Similar to the Order Date feature, you can also include the Order Number into the message along with a label.
If you are selling many products and get regular sales, this will be a great feature because you can document or take notes of the order number.
Other Improvements
1. Fixed WhatsApp Base URL
In the previous versions, I used wa.me and api.whatsapp.com as the base URLs.
In this new version, each button will have dynamic WhatsApp base url depending on which platform it’s being clicked; on mobile or desktop.
Thus, the customer will be redirected into the correct WhatsApp url depending on the device they use.
2. Fixed Price Format
Previously, I used my own custom format for the price shown in the message instead of just using the format you set by default on WooCommerce setting.
Now, the pricing format will mirror the ones that you set on WooCommerce setting, along with the correct currency symbol.
3. Fixed Time Format
As stated before, the Order Date time format was not correctly shown. I fixed that in this new version.
4. Several Bug Fixes and Code Cleaned Up
I have cleaned up the code to make it easier for you to tweak some elements if needed.
Also, I have fixed several obvious bugs.
Future Improvements and Features
I’m still working to fix some major bugs reported by several users while working hard to add requested features to make OneClick Chat to Order more complete to handle your customers’ inquiry via WhatsApp.
I will try my best to reply and make your requests come true through this plugin, so please be patient with me.
OneClick Chat to Order
Make customers easily purchase products through WhatsApp with a single click and increase your ... Selengkapnya
The working sample can be found on this OneClick demo site.
If you’re looking for an overview and a how-to start guide, you can watch this video:
If you have any features request, just head over to this page and send me your inquiry.
Furthermore, to keep this plugin free, I spent cups of coffee building it. If you love and find it really useful for your business, you can always